Draw a Box Html Css
Hello Friends, in this article nosotros volition learnhow to create a input box in HTML and also I accept listed xv+ Best hand-picked gratis HTML and CSS Input Box lawmaking examples. Cheque out these excellent Input Blueprint which are available on CodePen.
How to create a input box in HTML
If we desire to make the input box in Html certificate for inserting the characters by the user on the webpage so nosotros've to follow the steps which are given below. Using these steps, anyone can create a input box.
Step 1 — Creating a New Project
In this step, we demand to create a new project folder and files(alphabetize.html,style.css ) for creating a Input box. In the next pace, you volition start creating the construction of the webpage.
Step ii — Setting Upwardly the basic structure
In this stride, we will add the HTML lawmaking to create the basic construction of the project.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Uniform" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>How to create a input box in HTML</title> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200&brandish=swap" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> </body> </html>
This is the base of operations structure of most spider web pages that apply HTML.
Add the post-obit code inside the<body> tag:
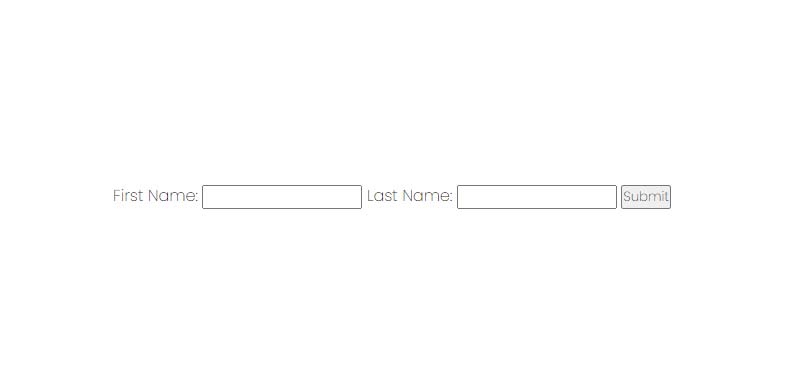
<form activeness=""> <characterization for="fname">First Name:</label> <input blazon="text" id="fname" name="fname"> <label for="lname">Final Proper noun:</label> <input type="text" id="lname" name="lname"> <input type="submit" value="Submit"> </course>
Step 3 — Adding Styles for the Classes
In this step, nosotros will add styles to the section class Inside style.css file
* { font-family: 'Poppins', sans-serif; padding: 0; margin: 0; } #Last Effect

Here are the dissimilar input types yous can utilize in HTML:
<input blazon="push button"> <input type="checkbox"> <input blazon="color"> <input blazon="date"> <input blazon="datetime-local"> <input type="email"> <input type="file"> <input type="hidden"> <input blazon="image"> <input type="calendar month"> <input type="number"> <input type="countersign"> <input type="radio"> <input type="range"> <input type="reset"> <input type="search"> <input type="submit"> <input type="tel"> <input type="text"> <input type="time"> <input blazon="url"> <input blazon="week">
If You want to learn more than about HTML here is a complete guide of HTML for beginners

Best collection of CSS Input Box Design
In this drove, I accept listed 15+ best HTML input box check out these Awesome Input Design like: #1Pure CSS 3D Textbox , #2Placeholder Typing Text Input Box , #3Input Box With Password Error Animation , and many more.
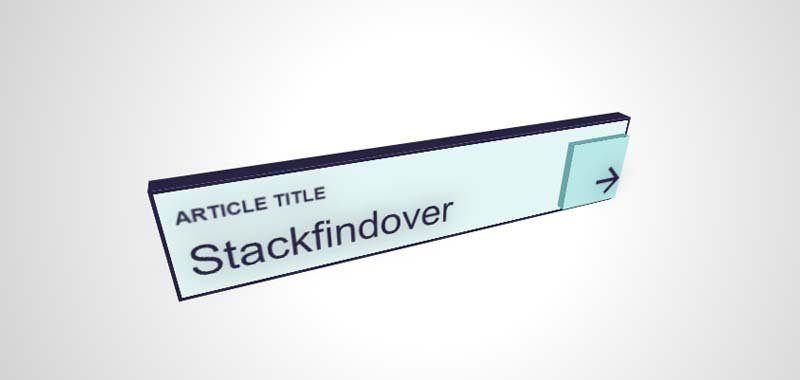
#one Pure CSS 3D Textbox

Pure CSS 3D Textbox, which was developed byJouan Marcel. Moreover, yous can customize information technology according to your wish and demand.
| Writer: | Jouan Marcel |
| Created on: | December 17, 2019 |
| Made with: | HTML(Pug) & CSS(Saas) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS 3D Textbox |
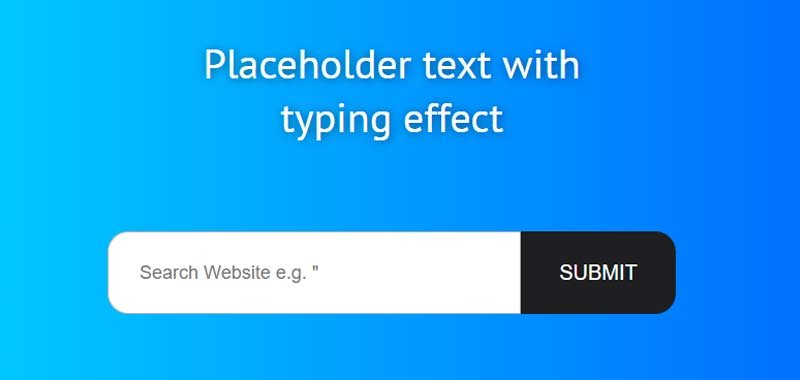
#ii Placeholder Typing Text Input Box

Placeholder Typing Text Input Box, which was adult byMichael Smart. Moreover, you can customize it according to your wish and need.
| Author: | Michael Smart |
| Created on: | July twenty, 2015 |
| Fabricated with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Placeholder Typing Input Box |
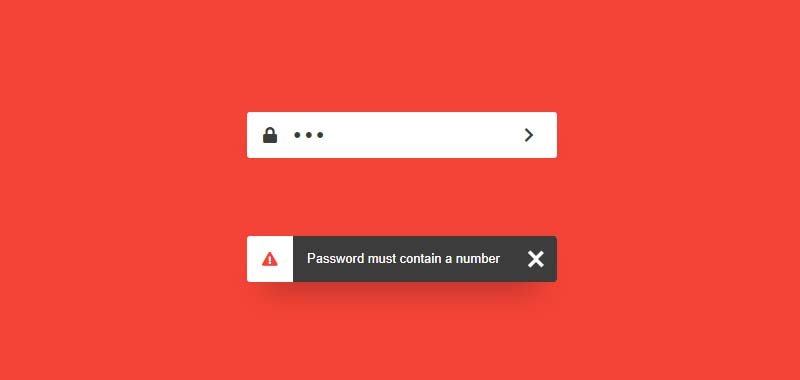
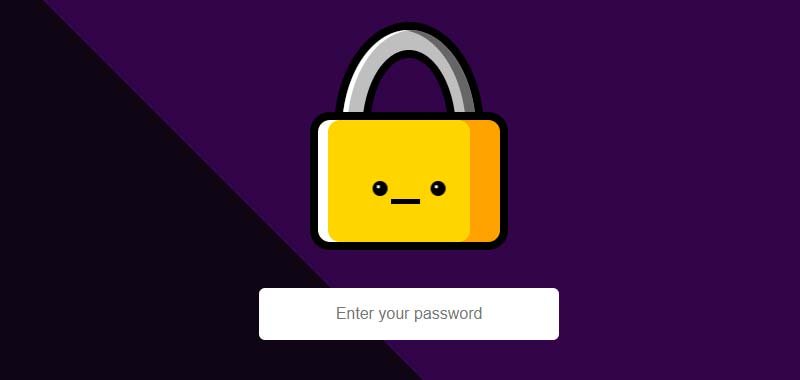
#iii Input Box With Password Error Animation

Input Box With Password Mistake Animation, which was developed byHimalaya Singh. Moreover, you tin customize information technology according to your wish and demand.
| Author: | Himalaya Singh |
| Created on: | October 15, 2018 |
| Made with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Input Box With Password Error Animation |
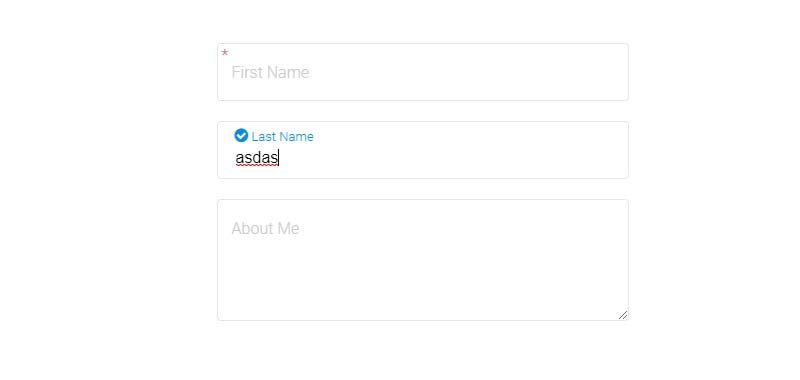
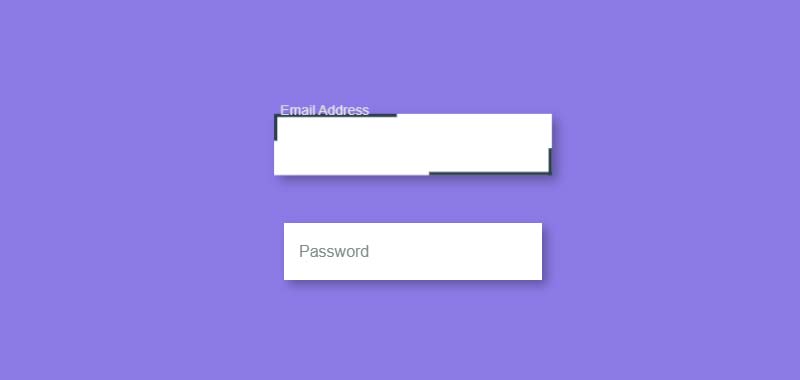
#4 Blithe Authentication Input Box

Blithe Authentication Input Box, which was developed byJhey. Moreover, y'all tin can customize information technology according to your wish and need.
| Author: | Jhey |
| Created on: | May i, 2020 |
| Made with: | HTML(Pug) & CSS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Hallmark Input Box |
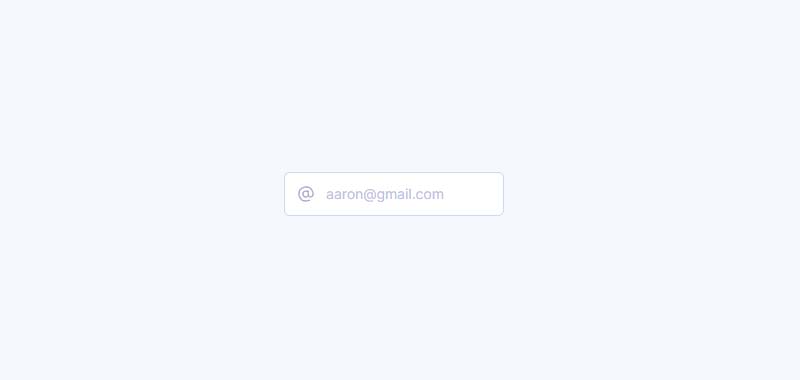
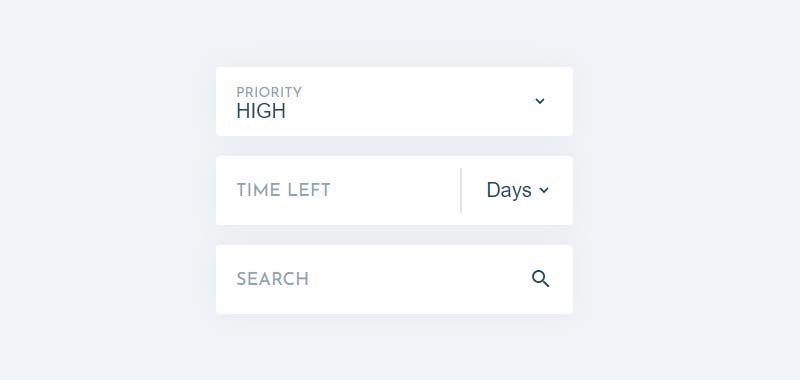
#5 Input group :focus-within

CSS Input box grouping, which was adult byAaron Iker. Moreover, you can customize information technology according to your wish and need.
| Author: | Aaron Iker |
| Created on: | August 15, 2019 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Input box group |
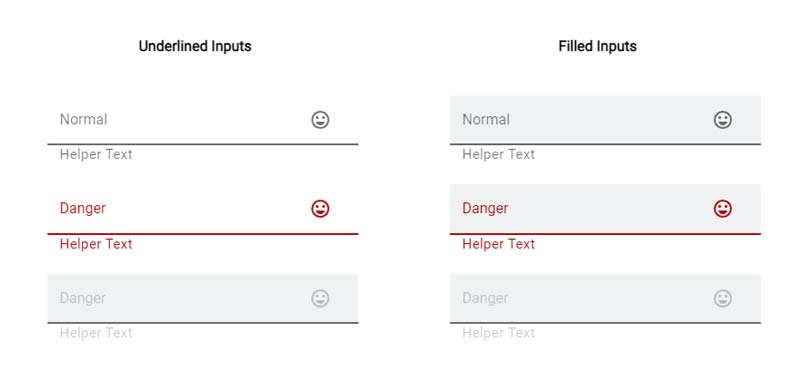
#half dozen Cloth Input Text Fields

Material Input Text Fields, which was developed byFatma. Moreover, you can customize it according to your wish and demand.
| Author: | Fatma |
| Created on: | Baronial 15, 2019 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Material Input Text Fields |
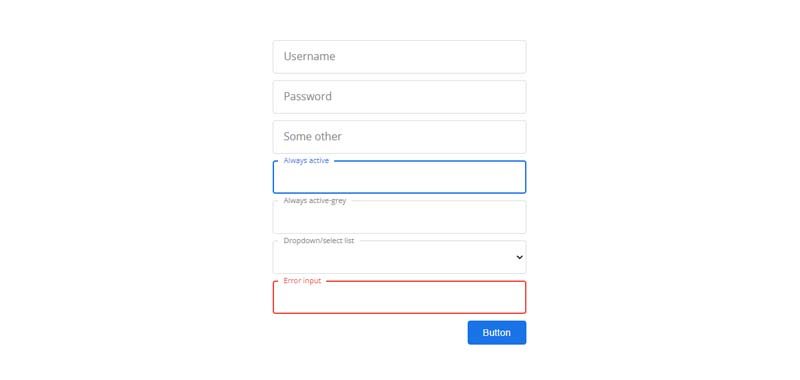
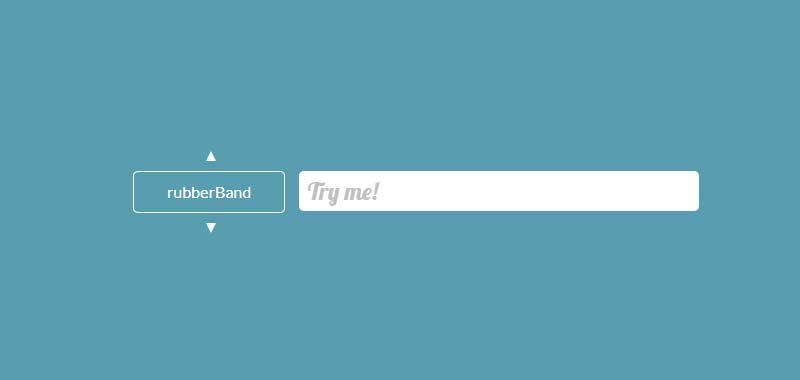
#vii Webflow Fashion CSS Input Box

Webflow Style CSS Input Box, which was developed byPhil Rose. Moreover, you lot tin can customize it according to your wish and need.
| Author: | Phil Rose |
| Created on: | August 22, 2015 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Webflow Mode CSS Input Box |
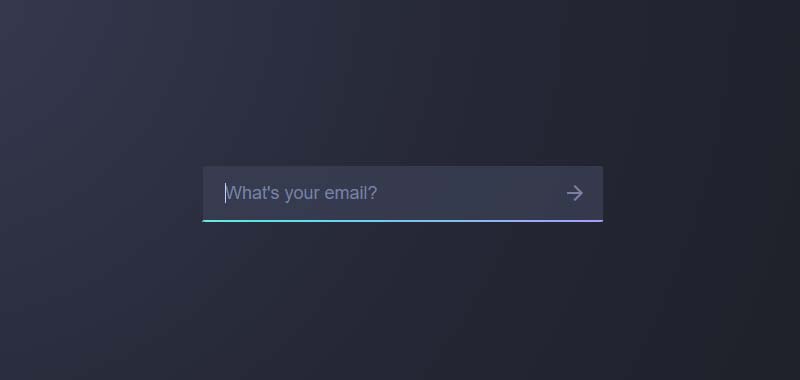
#8 Input Field With Email validation blitheness

Input Field With Electronic mail validation animation, which was developed byAaron Iker. Moreover, you can customize information technology according to your wish and demand.
| Author: | Aaron Iker |
| Created on: | February 19, 2020 |
| Fabricated with: | HTML, CSS(SCSS) & jS |
| Demo Link: | Source Code / Demo |
| Tags: | Input Box validation animation |
#9 Google inspired input Box

Google inspired input Box, which was developed byNikolaj Rasch. Moreover, y'all can customize information technology according to your wish and demand.
| Author: | Nikolaj Rasch |
| Created on: | May nine, 2020 |
| Made with: | HTML, CSS(SCSS) & jS |
| Demo Link: | Source Code / Demo |
| Tags: | Google inspired input Box |
#ten Input with floating label

Input with floating characterization, which was developed byHernan Almeida. Moreover, you tin can customize it according to your wish and need.
| Author: | Hernan Almeida |
| Created on: | May 11, 2016 |
| Made with: | HTML, CSS(SCSS) & jS |
| Demo Link: | Source Code / Demo |
| Tags: | Input with floating label |
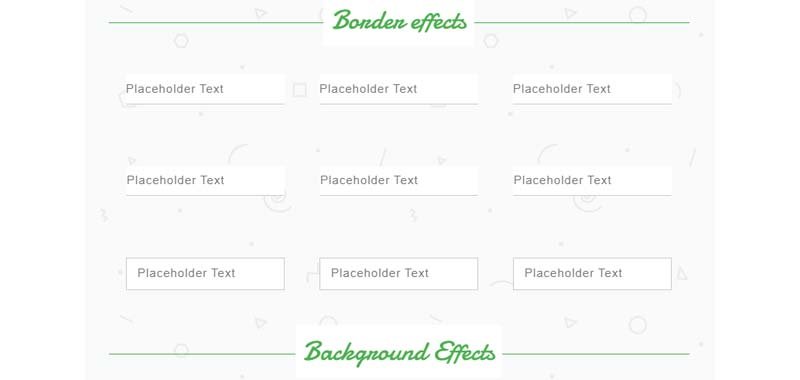
#eleven Form Input Designs onHover and onFocus

Form Input Designs onHover and onFocus, which was developed byMAHESH AMBURE. Moreover, yous can customize information technology according to your wish and demand.
| Author: | MAHESH AMBURE |
| Created on: | January 24, 2018 |
| Made with: | HTML & CSS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Form Input Designs |
#12 Fancy Blithe Input Field

Fancy Animated Input Field, which was developed pastAndy Pagès. Moreover, you lot can customize it co-ordinate to your wish and need.
| Author: | Andy Pagès |
| Created on: | Baronial 19, 2016 |
| Made with: | HTML, CSS(SCSS) & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Class Input Designs |
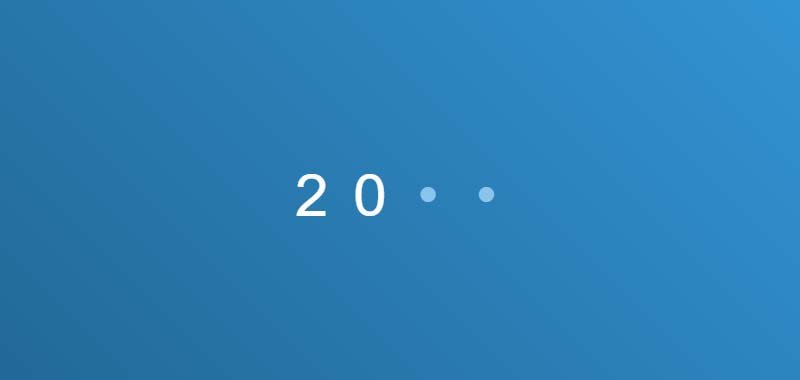
#13 Dot Digit Input

Dot Digit Input, which was adult byGodje. Moreover, you lot can customize information technology according to your wish and need.
| Author: | Godje |
| Created on: | Apr 23, 2017 |
| Made with: | HTML, CSS(Saas) & JS |
| Demo Link: | Source Lawmaking / Demo |
| Tags: | Dot Digit Input |
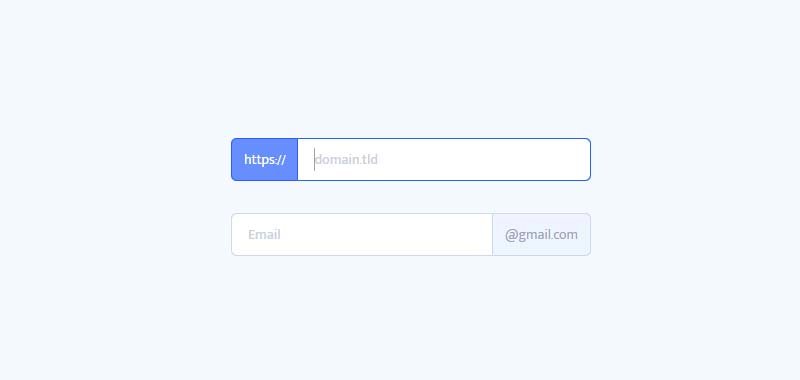
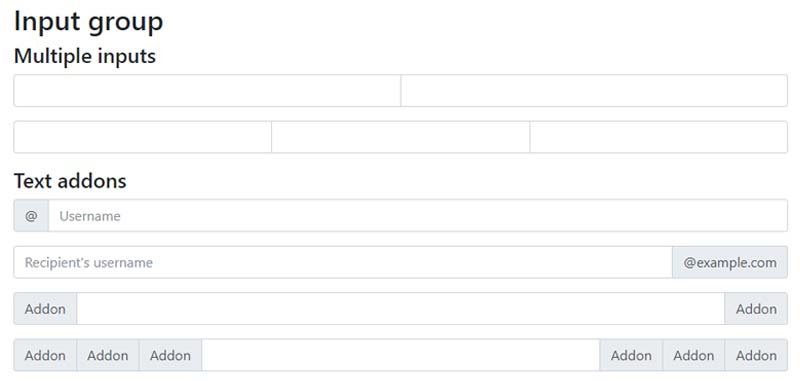
#14 Bootstrap input grouping

Bootstrap input box group, which was developed pastysds. Moreover, yous tin customize it co-ordinate to your wish and demand.
| Author: | ysds |
| Created on: | December 29, 2017 |
| Made with: | HTML & CSS |
| Demo Link: | Source Code / Demo |
| Tags: | Bootstrap input box group |
#15 Pure CSS Fancy Input Blueprint

Pure CSS Fancy Input Blueprint, which was developed pastPraveen Bisht. Moreover, you can customize information technology according to your wish and need.
| Author: | Praveen Bisht |
| Created on: | July 3, 2018 |
| Made with: | HTML(Pug) & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Pure CSS Fancy Input Design |
#16 Animated Hover Input Box

Animated Hover Input Box, which was developed byCatherine Vidos. Moreover, you can customize it co-ordinate to your wish and need.
| Author: | Catherine Vidos |
| Created on: | Feb 26, 2021 |
| Made with: | HTML & CSS(SCSS) |
| Demo Link: | Source Code / Demo |
| Tags: | Blithe Hover Input Box |
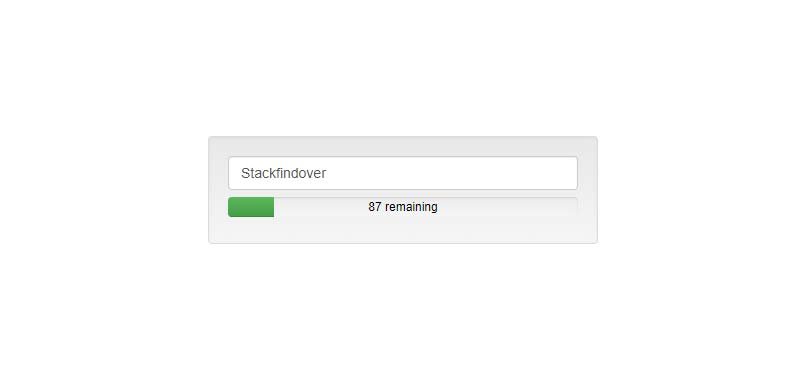
#17 Bootstrap Input with Character Counter

Bootstrap Input with Character Counter, which was adult byMohammadReza Kootvaal. Moreover, you can customize it according to your wish and need.
| Author: | MohammadReza Kootvaal |
| Created on: | May 24, 2017 |
| Fabricated with: | HTML, CSS & JS |
| Demo Link: | Source Code / Demo |
| Tags: | Input with Character Counter |
If you liked this commodity Best Collection of HTML input examples, you lot should bank check out this ane Best HTML Tabs examples. We also wrote nigh similar topics like Best Collection of Search Box Design and many more.
Source: https://blog.stackfindover.com/css-input-box/