Upload Project to Shared Server Using Ssh

First of all I'd similar to emphasize that it's not recommended. It's alright if you just want to test it or demonstrate it for a few people. Merely for a live, production environment you shouldn't upload your Laravel app to a shared hosting.
Why? One of the main reasons are performance bug. Since multiple websites are hosted on the same server, if 1 website experiences significant increment in traffic, and so it could affect the performance of other websites as well. Furthermore, most shared hostings limit CPU, bandwidth, deejay usage and don't provide key features like SSH admission or the ability to run Composer or NodeJS. Fifty-fifty if they exercise, they won't allow yous to run more circuitous scripts or to install missing system libraries for your projection.
At the end of this commodity I give you some tips well-nigh where y'all should host your Laravel project.
Uploading the files
In this tutorial I'll use cPanel because that's the most popular and common webhosting administration interface they provide.

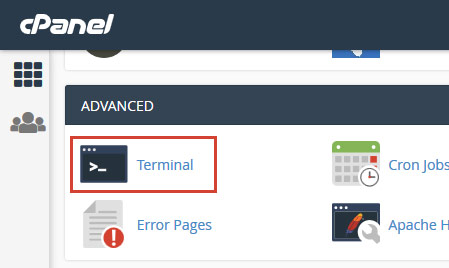
Log in to your cPanel (or similar interface) and check if you take SSH Final or SSH Access menu. Via the Terminal you can run commands on your server directly from the browser. If you have only an SSH Access menu, then you demand to generate a cardinal and use it log in with an SSH client. For more than data virtually this you lot may want to read our How to SSH into your shared hosting webserver tutorial.
In one case you have the SSH terminal command line, type the following command:
composer -V
If you utilize node modules in your project (i.due east. you take a node_modules folder in your project), run the post-obit control equally well:
npm -v
In both cases you lot should meet a version number, east.thousand.: Composer version 1.seven.2 2018-08-16 sixteen:57:12. If yous can meet them, yous should proceed to method #ane. If not, you should proceed to method #two.
Method #one: shared hosting has SSH admission and Composer
This is your Laravel (v.6+) app directory structure on your localhost:
/projection/ |-- app |-- bootstrap |-- config |-- database |-- node_modules |-- public |-- resources |-- routes |-- storage |-- tests |-- vendor ... and the rest of the files
Log in to your webserver via FTP with your preferred FTP client and create a new folder for your projection in the root directory. I'll call it my_project for this demo. Important: root directory is non the [www] or [public_html] directory, it's one level above that!
Upload the contents of your projection binder to this my_project folder except: node_modules, public and vendor folders.
Upload the contents of your public binder to the public_html or www folder. The www folder is usually only a shortcut to the public_html binder. The structure on your server should await similar this at present:
/ |-- ... |-- access-logs |-- bin |-- cache |-- my_project |-- app |-- bootstrap |-- config |-- database |-- resources |-- routes |-- storage |-- tests .editorconfig .env .gitattributes .gitignore artisan composer.json composer.lock packet.json ... and the rest of the files |-- etc |-- logs |-- mail |-- php |-- public_html |-- css |-- js |-- svg .htaccess favicon.ico index.php robots.txt |-- ssl |-- tmp |-- var |-- www ...
In the SSH Terminal navigate into my_project folder. In instance you're not familiar with the basic commands:
- ll or ls: list all folders in the current directory
- cd directory_name: enter a directory
- cd ..: exit from current directory (get a level above)
Then run the following command to install the vendor binder for Laravel:
composer install
If you take node modules, install them by running:
npm i
Now yous should see a success feedback in the final and a new vendor and node_nodules binder in your my_project directory. To skip the next department, click here.
Method #2: shared hosting doesn't have SSH admission or doesn't accept Composer
Unfortunately in this instance y'all need to upload all files, fifty-fifty the vendor and node_modules folders. Since information technology would accept too much time via FTP, nosotros will put them into one Zilch file and upload that via FTP. This is your Laravel (5.6+) app directory structure on your localhost:
/projection/ |-- app |-- bootstrap |-- config |-- database |-- node_modules |-- public |-- resources |-- routes |-- storage |-- tests |-- vendor ... and the rest of the files
Select all files and folders inside your projection directory except the public folder and put them into a ZIP archive. If y'all're on Windows: right-click on selection and choose Send to / Compressed (zipped) folder menu.
Log in to your webserver via FTP with your preferred FTP client and create a new folder for your project in the root directory. I'll call information technology my_project for this demo. Important: root directory is not the [www] or [public_html] directory, it's 1 level above that! Now upload the Zilch file into the my_project binder.
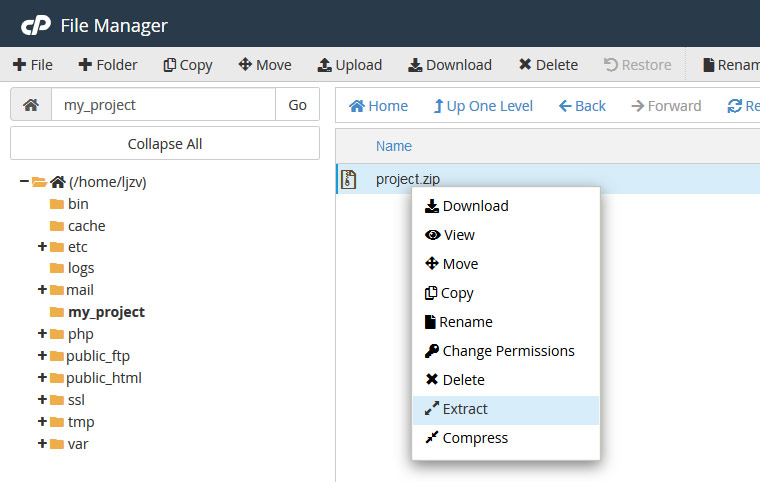
In cPanel go to File Manager bill of fare, navigate into my_project directory, right-click on the uploaded Cypher file and select Extract.

Finally upload the contents of your public folder to the public_html or www folder via FTP. The www folder is commonly merely a shortcut to the public_html folder. The construction on your server should look like this now:
/ |-- ... |-- access-logs |-- bin |-- cache |-- my_project |-- app |-- bootstrap |-- config |-- database |-- node_modules |-- resource |-- routes |-- storage |-- tests |-- vendor .editorconfig .env .gitattributes .gitignore artisan composer.json composer.lock package.json ... and the rest of the files |-- etc |-- logs |-- mail |-- php |-- public_html |-- css |-- js |-- svg .htaccess favicon.ico alphabetize.php robots.txt |-- ssl |-- tmp |-- var |-- www ...
Uploading the database
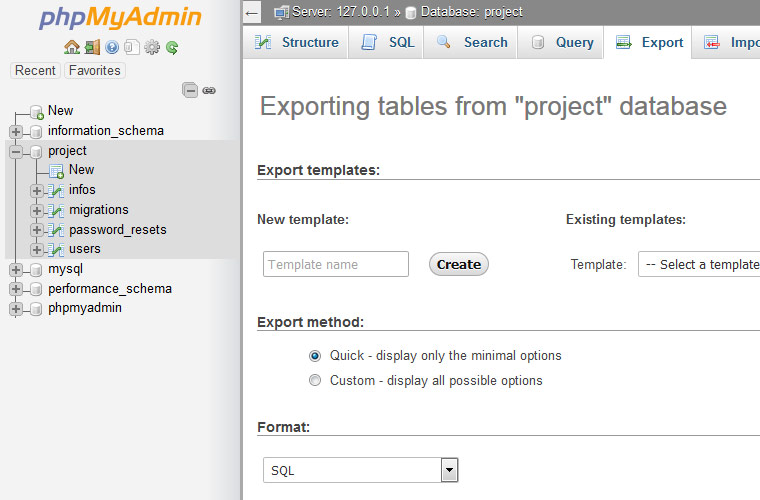
Most likely you lot're using a database in your project every bit well. I'll use a MySQL database as an example for this demo. Open up your preferred database client on localhost, for example phpMyAdmin, select the database you're using for the Laravel projection and export it in SQL format.

Now go to cPanel, open up the MySQL Databases bill of fare and create a database for the project (if you lot don't have already). Then in cPanel open phpMyAdmin carte du jour, select the project's database, click on Import tab and import the SQL file that you exported to a higher place. Make sure you select SQL as Format for the import.
Configuring the app
Permit's modify the public_html/index.php file. Detect the post-obit lines:
require __DIR__.'/../vendor/autoload.php'; $app = require_once __DIR__.'/../bootstrap/app.php';
And change them to reflect the real path. So in our instance they will get:
require __DIR__.'/../my_project/vendor/autoload.php'; $app = require_once __DIR__.'/../my_project/bootstrap/app.php';

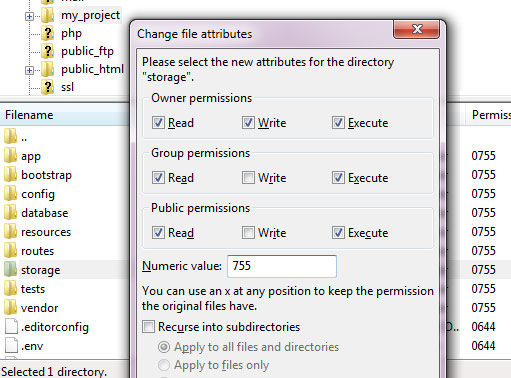
Make certain that folders within the storage and the bootstrap/cache directories are writable past your web server or Laravel won't run. With an FTP client similar FileZilla you lot can easily change these settings.
Finally modify your application variables in the my_project/.env file. Change the awarding URL, database access info, SMTP, etc. If everything went well, you should see your working Laravel projection now.
If yous see a blank folio, enable error reporting on your server to meet what the problem is. As well make sure that y'all're running PHP 7. Yous can change PHP version in cPanel'south PHP Selector menu.
Where should I host my Laravel projection?
If you lot just started and don't have any experience with Cloud hosting, and so I propose yous the Managed VPS solution. Basically it's a defended server with SSD storage, scaling options and lots of other things that volition ensure skillful security and performance. Nonetheless, yous don't have to worry about server configurations, updates, etc., considering they volition handle that for you lot. Cheque our hand-picked providers below:

FastComet
No counterfoil fee, no contract and vii days money-back guarantee.

A2 Hosting
Anytime money back guarantee and gratis site transfer.
If you have a more than serious Laravel project or you want to command every particular, you should go with a Cloud hosting solution. Some of them might require more experience, however they have a very easy-to-use interface, extensive documentation and bully back up as well.

CloudWays
Yous can select from the best and most popular cloud providers in one place. Kickoff and manage your own server with a few clicks.

RunCloud
A painless way to manage web servers, without the need to apply confusing control line. Very affordable price, 5 day trial.
Skillful luck and happy coding!
Source: https://divpusher.com/blog/how-to-upload-laravel-to-shared-hosting/